I'm a Grahpic and User Interface Designer and Front-end Developer. Specialist in Adobe Creative Suite, HTML, CSS and Javascript /
With 20+ years of experience in educational graphic/interface design and web development. Previously worked at MEDM and MERS, one of the biggest and oldest print and digital educational publisher in Hong Kong /
Recently I'm freelancing in Perth WA, working on a couple websites and brushing up WordPress, open to join up with any interested party to design amazing designs /
In my spare time, I love and enjoy cooking for my family and friends. This is one of my way to express my true feeling and passion /
If you think I'd be a good fit for your team, please say Hi and I'd happy to have a chat : )
DD - At the beginning of design stage, a creative brief is prepared to visualize design concepts and art styles for stakeholders /
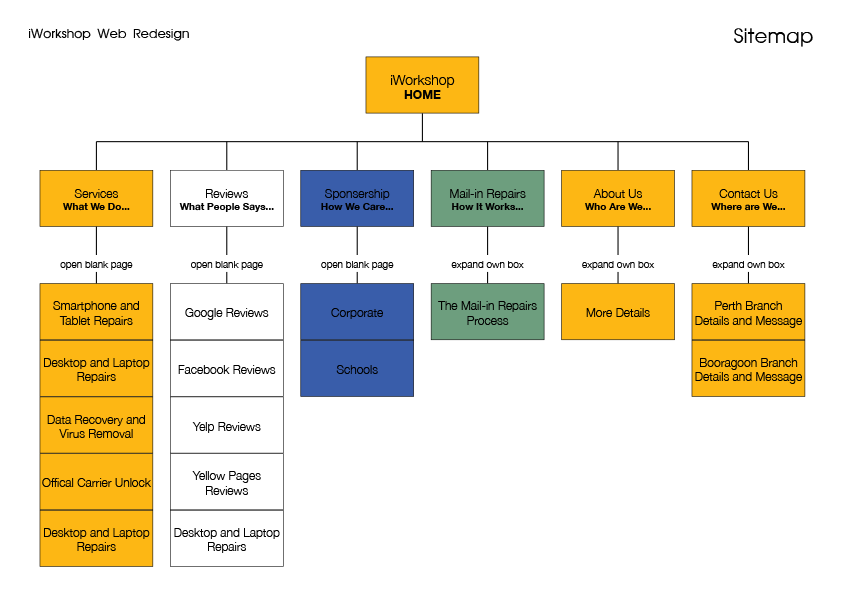
SM - A new sitemap is planned to fulfil the new nevigation structures /
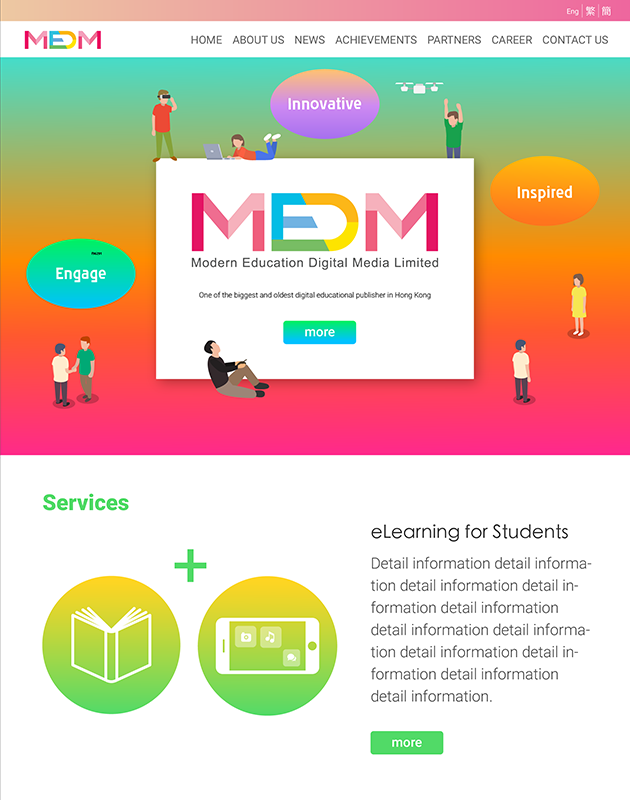
XD - A design prototype is then created with Adobe XD, and with the use of its sharing function to gather comments and feedbacks from the clients /
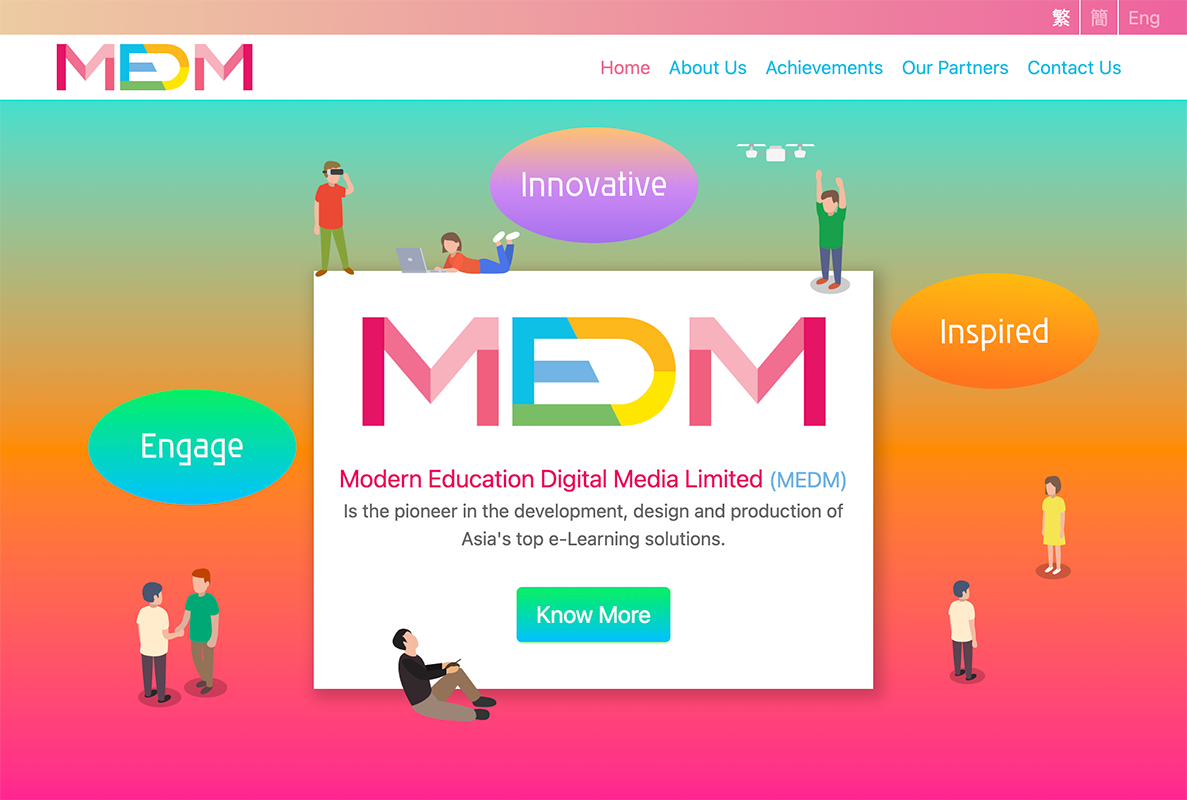
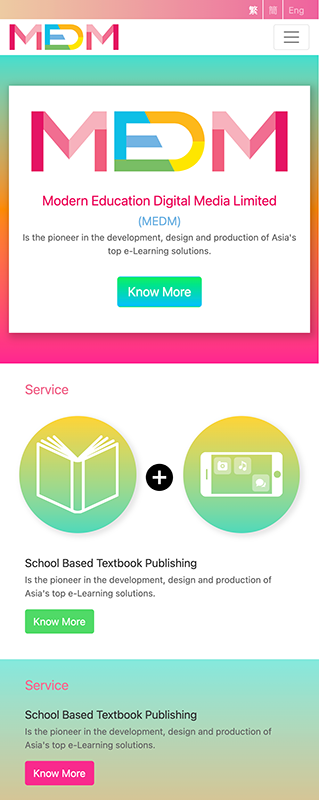
H5 - This fully responsive site is developed based with Bootstrap 4, HTML, SCSS plus a few Javescript and PHP /
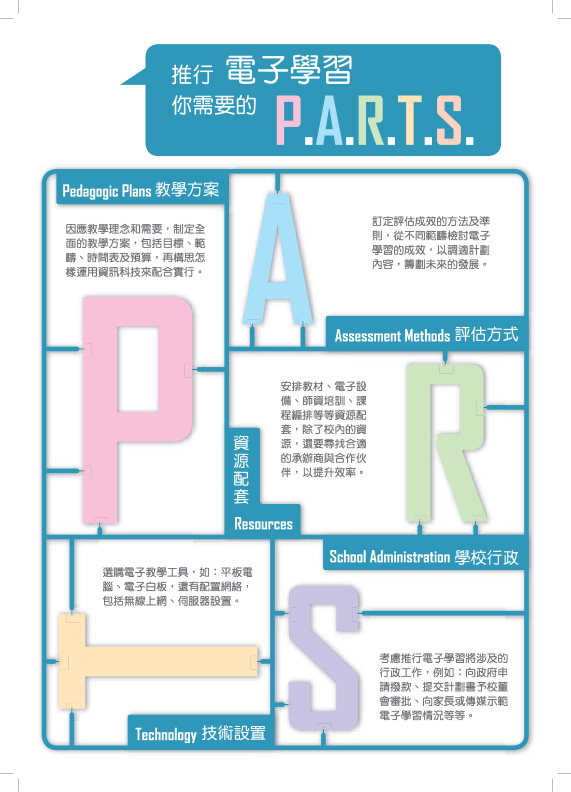
ID - Adobe Indesign was used to complete all layouts of the booklets following the style guide and design created at an early stage. Output files were then proofed and finalised according to the printer's requirements. /
AI - The covers were designed separately in Adobe Illustrator /
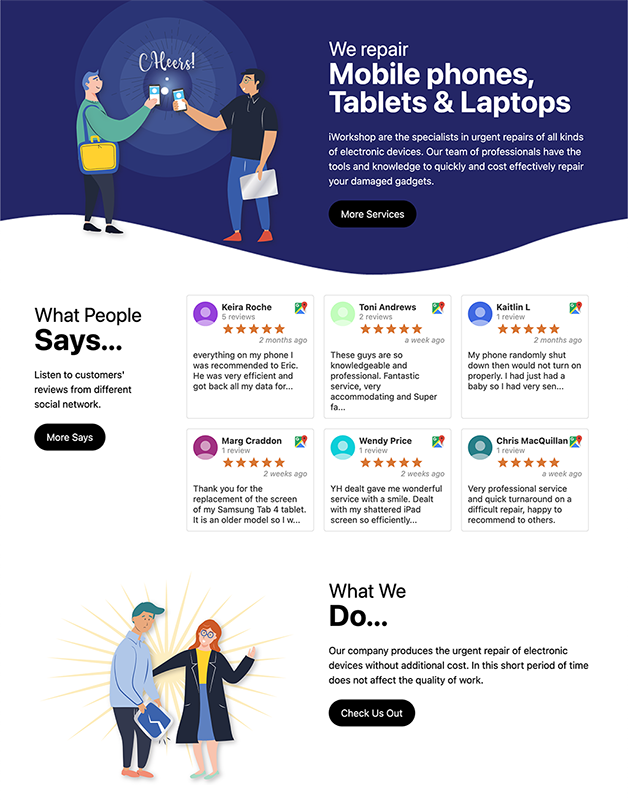
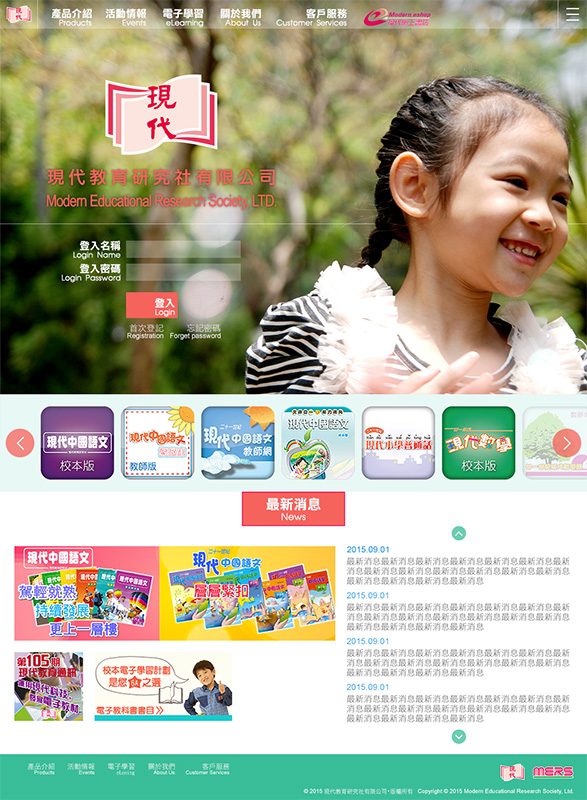
DD - A design propsal to point out how the use of large image could help to give a feeling of humanity and sympathetic /
DD - Another version of design to demonstrate a style of responsive nevigation /
PS - Since the site involved lots of photo taking and editing, design process is completed with Adobe Lightroom and Photoshop /
H5 - Front-end programmoing is finished using Bootstrap 3, HTML and CSS, then completed with lots of back-end programs /
AI - A simple illustration is drawn with Adobe Illustrator, as well as the layout structure design /
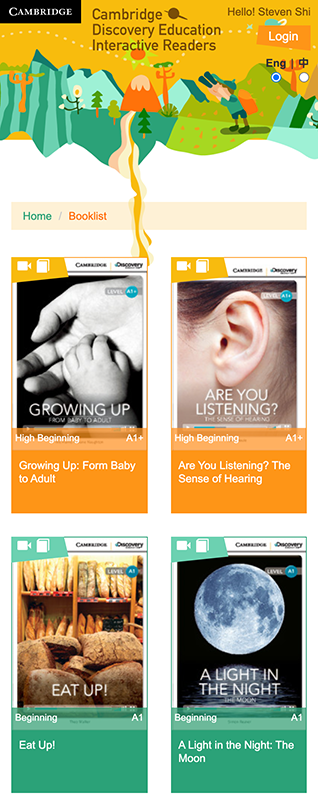
H5 - A simple responsive prototype that is developed with Bootstrap 4, HTML and SCSS /
AI - Since the theme needed to forcus on the illustrations taken from the books, the design process is done entirely in Adobe Illustrator /
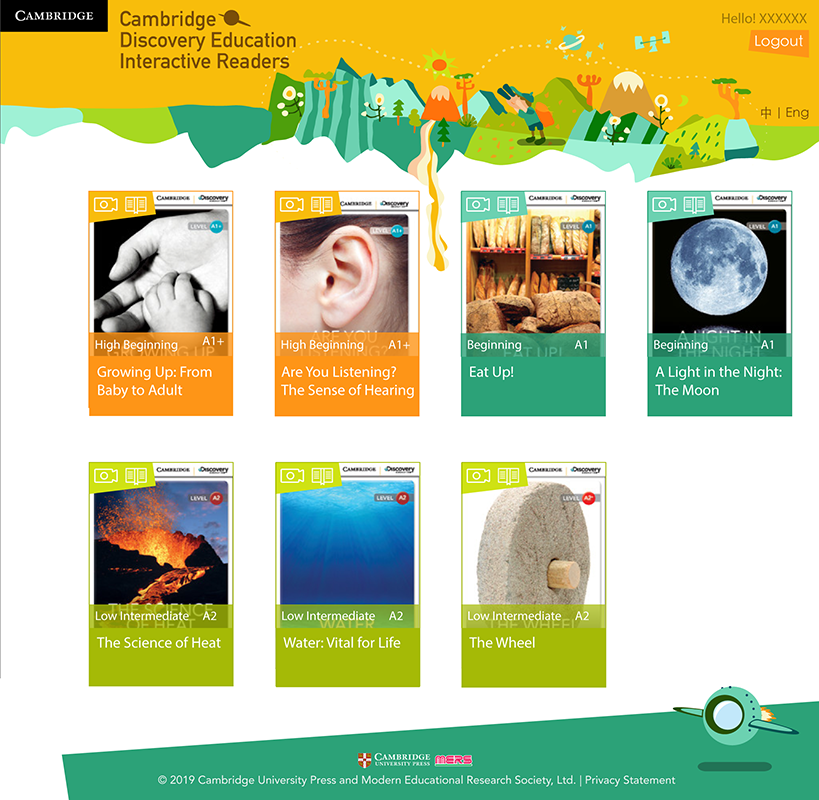
H5 - This site is developed simply with Bootstrap 4, HTML and SCSS only /
DD - A detailed design documentation is prepared to gain feedback and confirmation from the board /
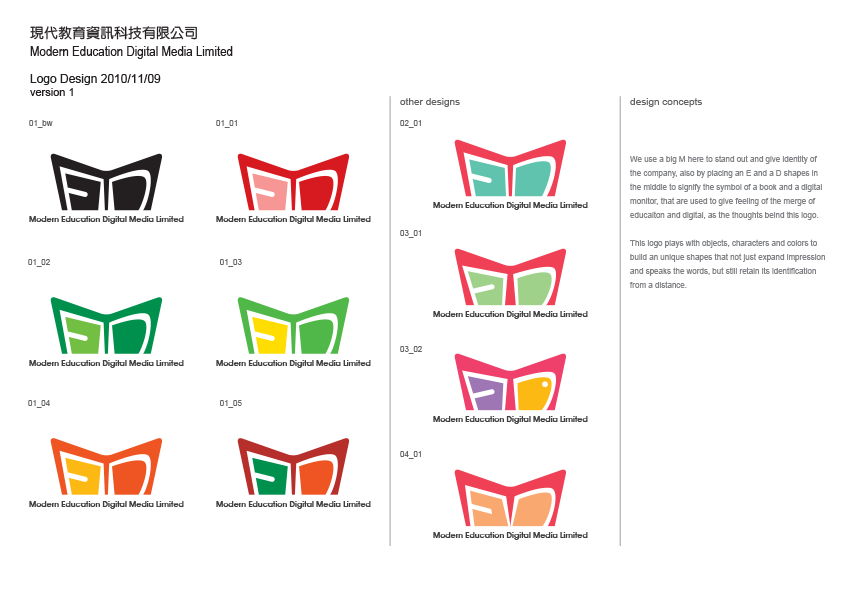
AI - Numbers of different styles and ideas have submitted alongside with some brief design concepts /
AI - An extra work-around and samples based on the final design /
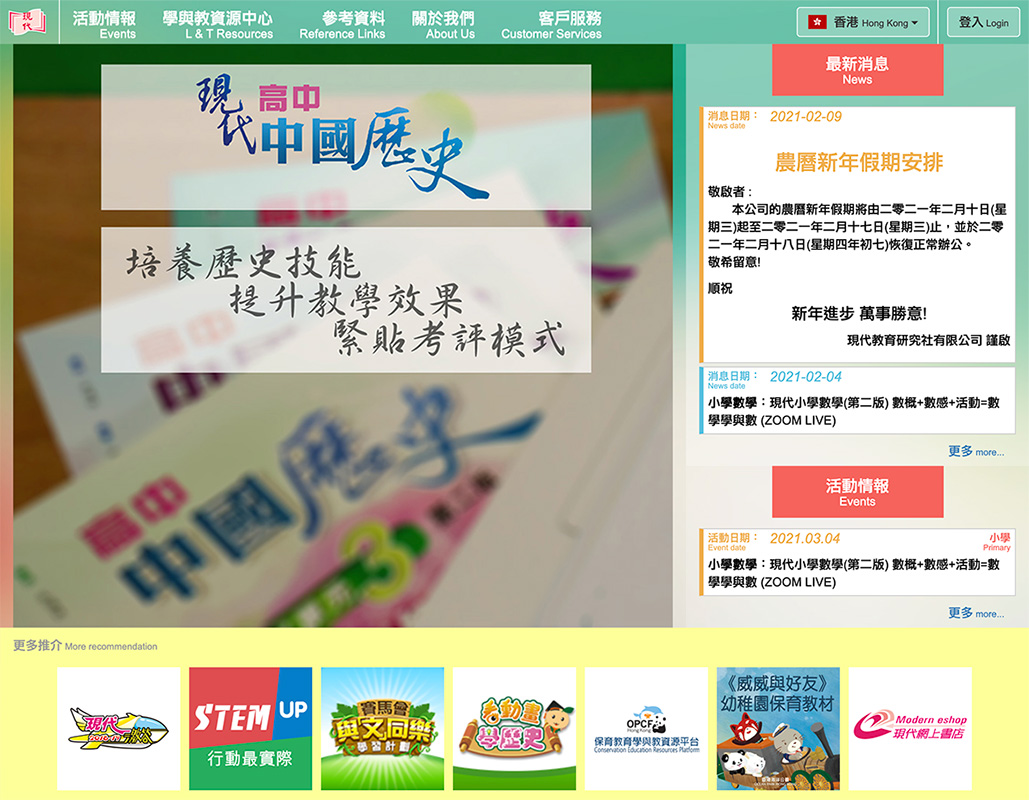
AI - Focused on the use of Google material and flat design concepts, the interface design process is completed in Adobe Ai and Xd /
H5 - This site is designed to be display perfectly in most devices and developed simply with Bootstrap 4, HTML and SCSS only /